mrjsna
1
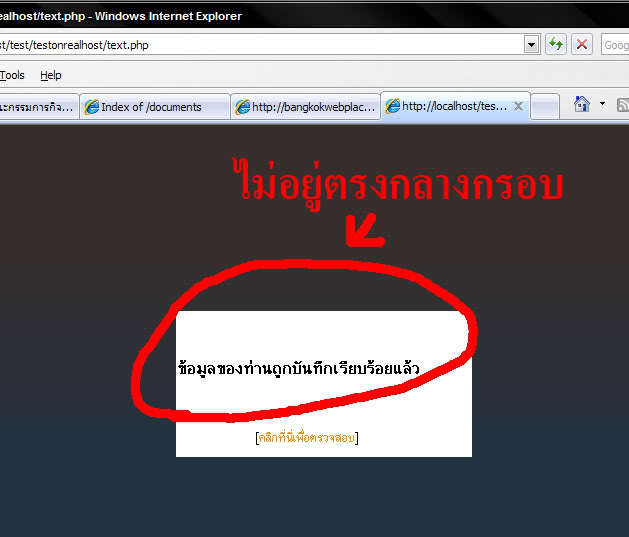
ผมมีปัญหาการแสดงผล ของ php,html ครับ
คือข้อความบรรทัดบน ตัวหนาสีดำที่เขียนว่า “ข้อความถูกบันทึกเรียบร้อยแล้ว”
มันไม่อยู่ตรงกลางกรอบพอดีน่ะครับ มันเบี้ยวชิดไปทางซ้าย ทั้งๆที่ผมใส่ <center> บังคับมันแล้ว
ก็ไม่ได้ผล
นี่โค้ดผมครับ
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8”>
<title></title>
<style type=“text/css”>
<!–
a:link {
text-decoration: none;
color: FF8800;
}
a:visited {
text-decoration: none;
color: #999999;
}
a:hover {
text-decoration: none;
color: #FF6633;
}
a:active {
text-decoration: none;
}
body {
FONT-SIZE: 11px;
font-family: Verdana, Tahoma;
background-image: url(images/bg.jpg);
background-color: #252525;
}
.myinput {
border: 1px solid;
background-color: #ECE9D8;
}
textarea {
kke
2
[quote author=mrjsna link=topic=12529.msg121994#msg121994 date=1216672599]
ผมมีปัญหาการแสดงผล ของ php,html ครับ
คือข้อความบรรทัดบน ตัวหนาสีดำที่เขียนว่า "ข้อความถูกบันทึกเรียบร้อยแล้ว"
มันไม่อยู่ตรงกลางกรอบพอดีน่ะครับ มันเบี้ยวชิดไปทางซ้าย ทั้งๆที่ผมใส่ <center> บังคับมันแล้ว
ก็ไม่ได้ผล
<?
<div align=“center”>
<h3>ข้อมูลของท่านถูกบันทึกเรียบร้อยแล้ว</h3></div>
<div align=“center”>
[คลิกที่นี่เพื่อตรวจสอบ]</div>

ค่อนข้างผิดตามหลักการครับ
เปิดอะไรก่อนต้องปิดทีหลัง
เช่น <body></body>
เวลาเราเพิ่มอะไรก็ต้อง
<body><center></center></body>
หรือเพิ่มอีก
<body><center><h3></h3></center></body>
ลองจับคู่ดูครับ แล้วจะเห็นว่า ใครครอบใครมาเป็นชั้นๆ
ICOM
5
<table width=“300” height=“150” border=“0”>
ที่ ข้อความไม่ center เพราะว่าเขียน tag คร่อมกันหน่ะครับ ลองแก้ตาม ^ คำตอบข้างบนนี้ได้เลย
หรือแก้เป็น แบบนี้ก็ได้ครับ
360
8
<table width="300" height="150" border="0" align="center">
icez
9
เอาไปใส่ใน css
h3 { text-align: center; }